School 21
Платформа студента
О проекте
Школа 21 — образовательный проект банка “Сбер”, направленный на обучение IT-специалистов с нуля.
Обучение проводится по методу Peer-to-Peer: никаких учителей и обязательных лекций. Студенты сами решают, когда приходить в кампус и выполнять задания, а в роли проверяющих выступают другие студенты.
Product Designer (2021—2023)
Занимался развитием как дизайн-системы, так и функциональности, проводил исследования (опросы и интервью), разрабатывал макеты и контролировал их реализацию.
Большой упор делается на геймификации: у каждого студента свой уровень, который со временем растёт как в видеоигре.
Отвечал за дизайн всей платформы.
Роль
Цели
1
Команде разработки нужно добавлять новые и развивать имеющиеся функции, опираясь на ключевые метрики: удовлетворённость платформой и доля принятых на стажировку.
2
На основе исследований выяснить, чего не хватает студентам для комфортного обучения. У команды разработки и бизнес-заказчиков имелись гипотезы, но их было необходимо проверить.
Основной функционал
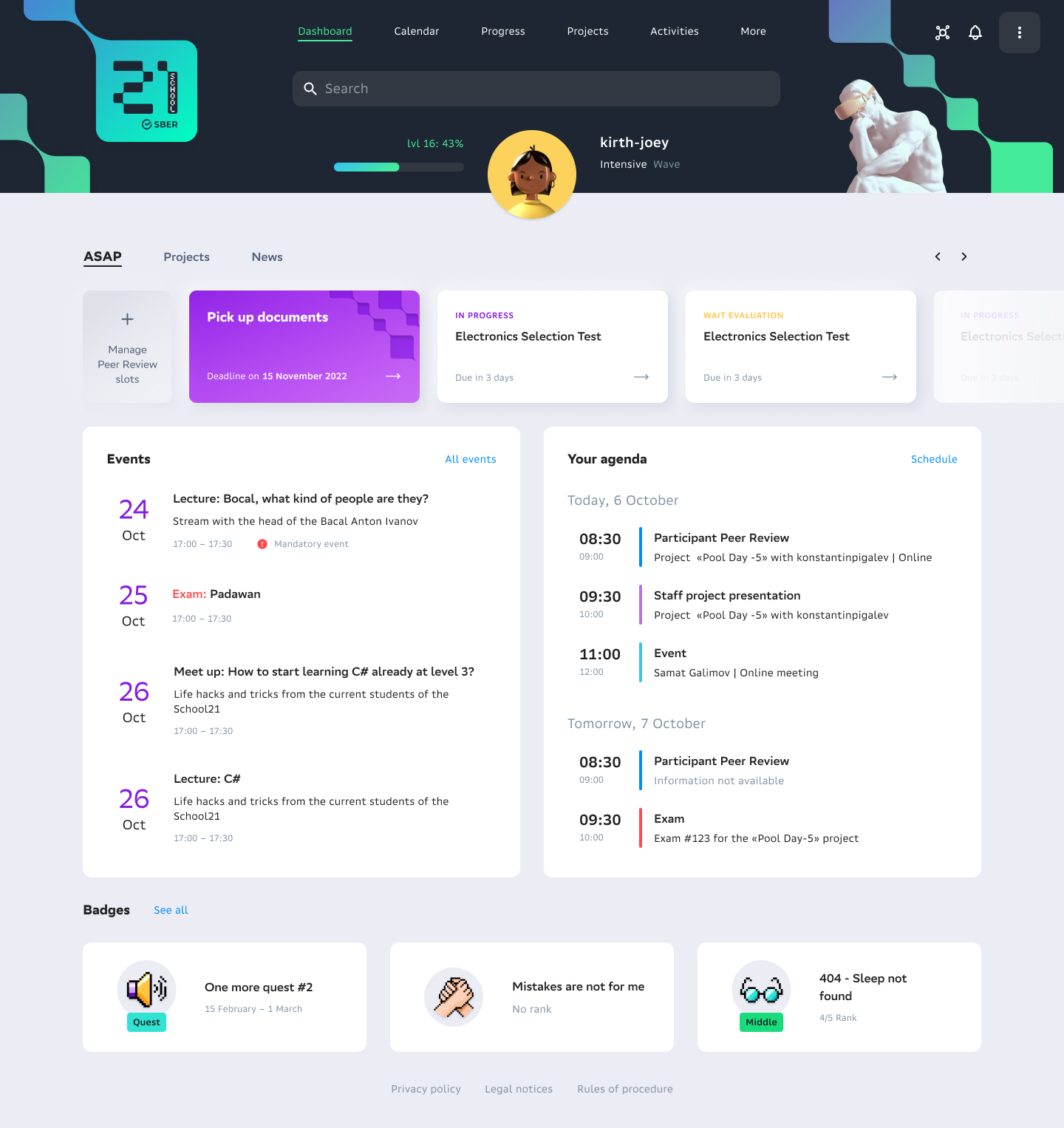
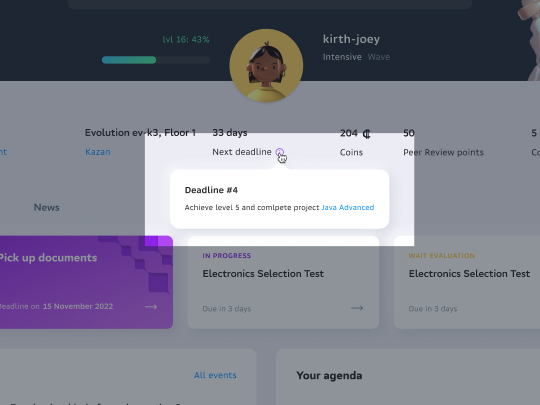
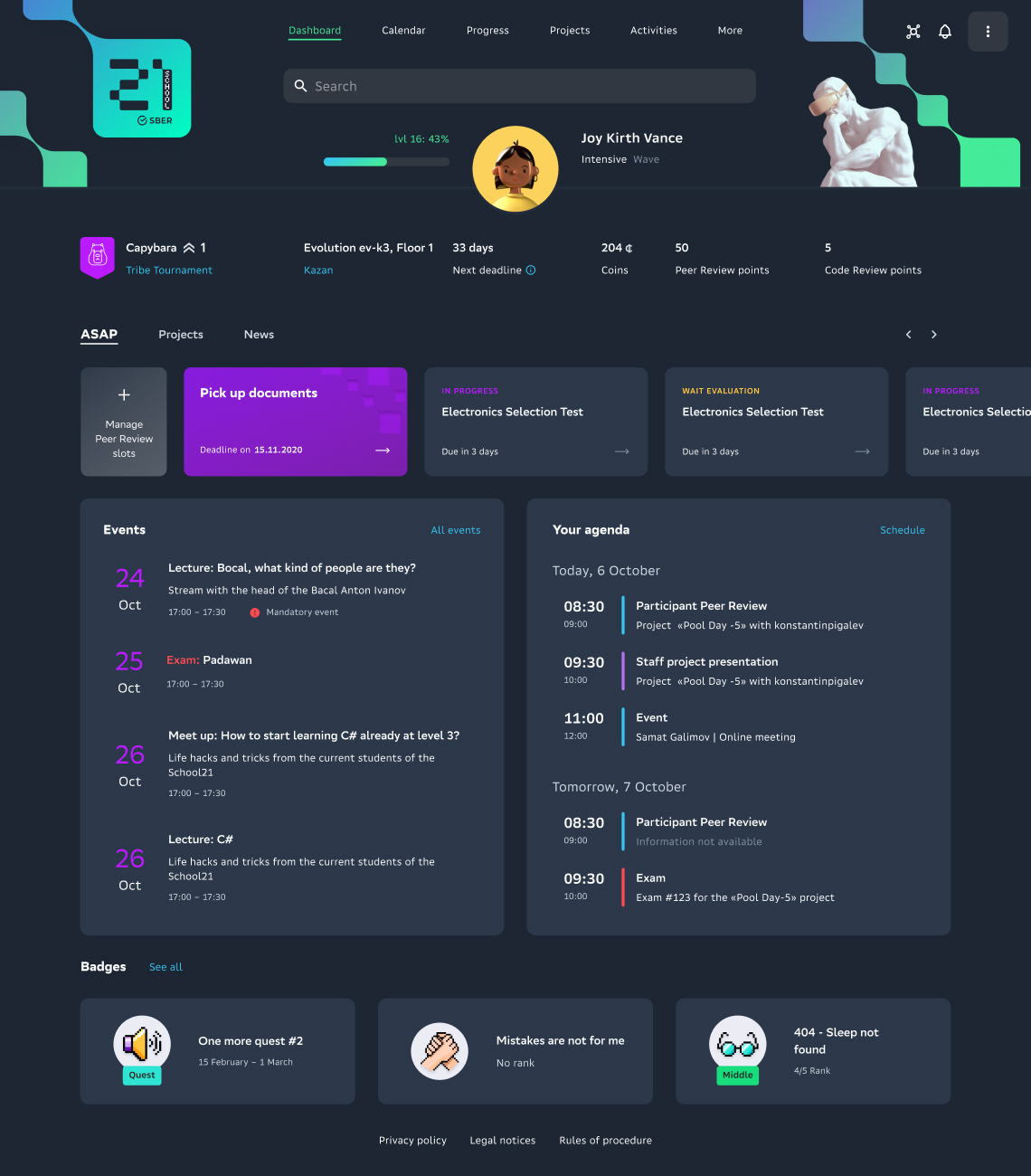
Дашборд
Главная страница, сюда студент попадает после авторизации. Дашборд позволяет студенту быстро сориентироваться, какие проекты он выполняет, и в каком они статусе.
Ниже мы показываем ближайшие события (Events), расписание на день (Agenda) а также недавно полученные достижения (Badges).

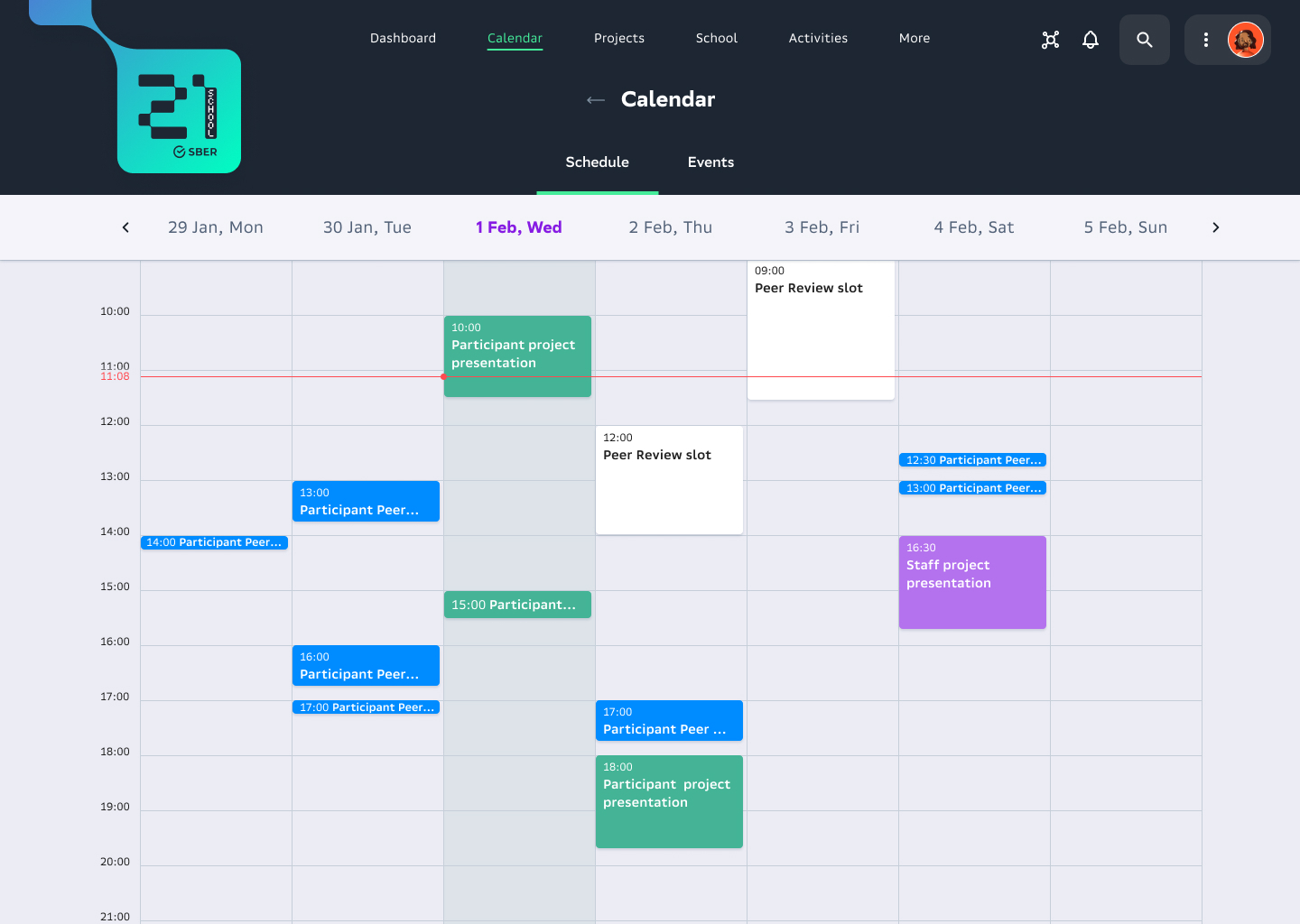
календарь
В календаре студенты могут создавать слоты для проверки проектов, в которые запишутся те, кому нужна проверка. А потом уже отсюда (или из дашборда) перейти к проверке проекта.
Также в календаре удобно отслеживать мероприятия и оставлять обратную связь по прошедшим мероприятиям.

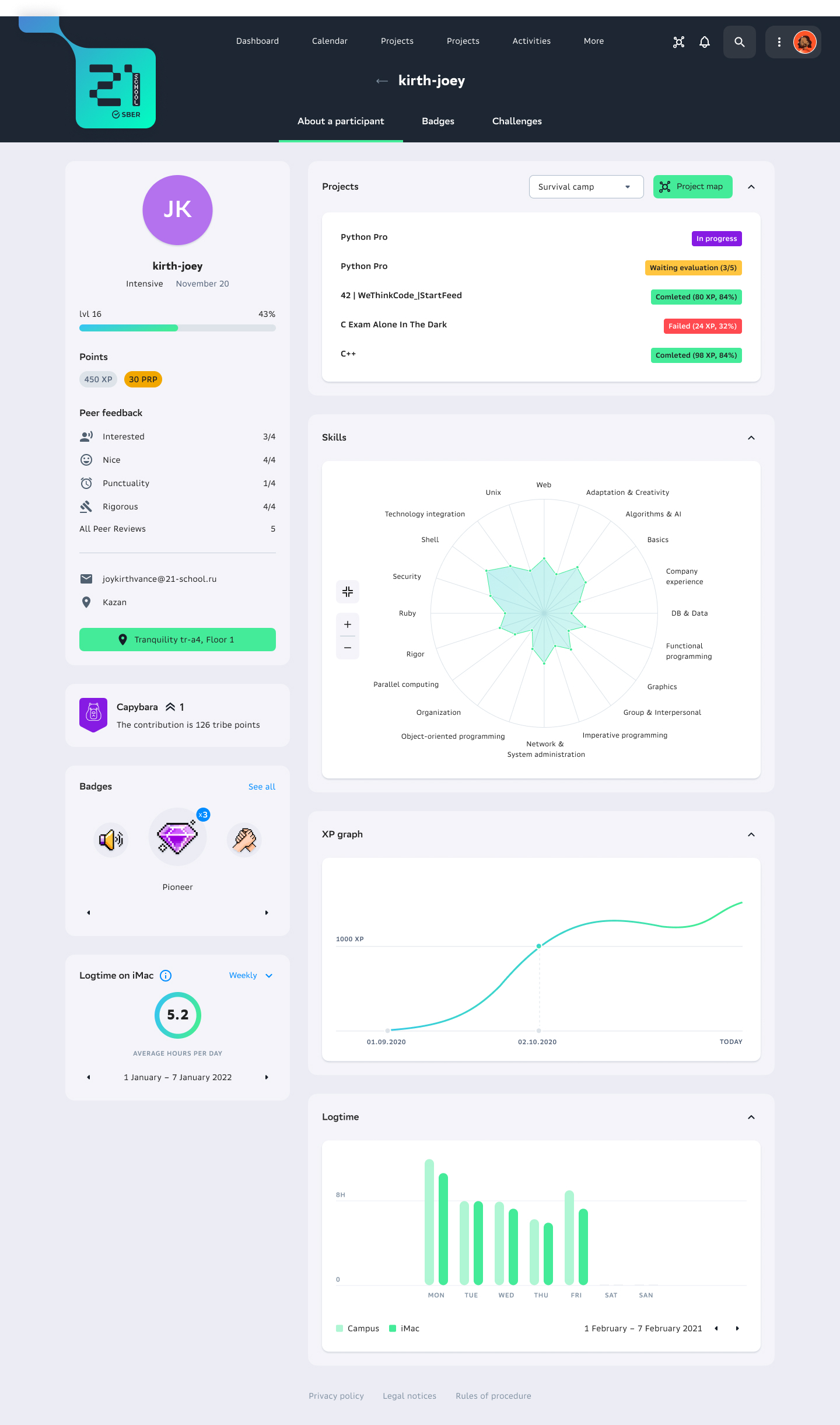
профиль студента
Оценивая профиль, студенты подбирали себе соратников для командных проектов.
В профиле мы показываем информацию о том, какие проекты выполняет студент, насколько он прокачался и как часто появляется в кампусе.


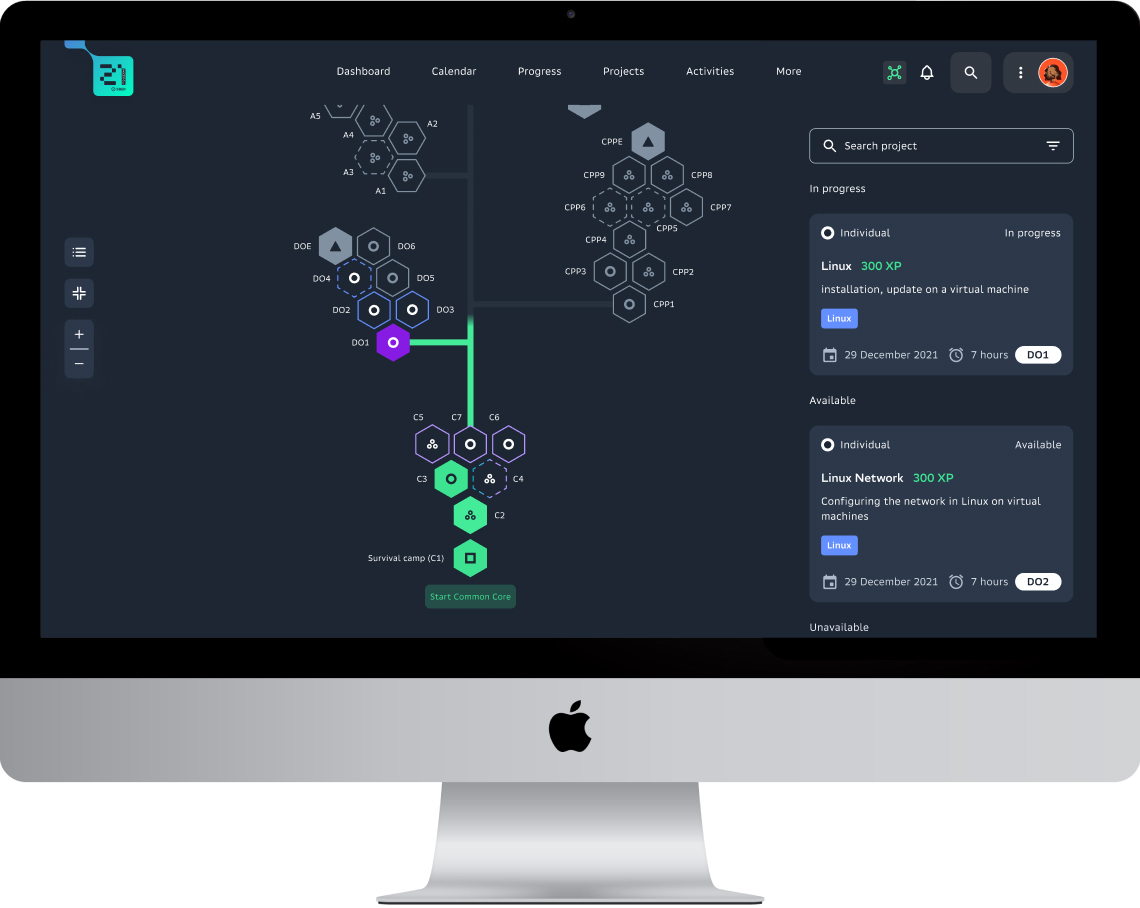
Карта проектов — один из главных экранов в интерфейсе. Здесь студенты могут отследить свой общий результат на платформе (а ещё результаты друг друга).
Каждый шестиугольник — проект, а заливка означает статус. Фигура внутри шестиугольника — тип (индивидуальный, командный, экзамен и т.д.)
За последние два года мы серьёзно переработали этот экран. Добавили несколько функций для понимания текущего прогресса.

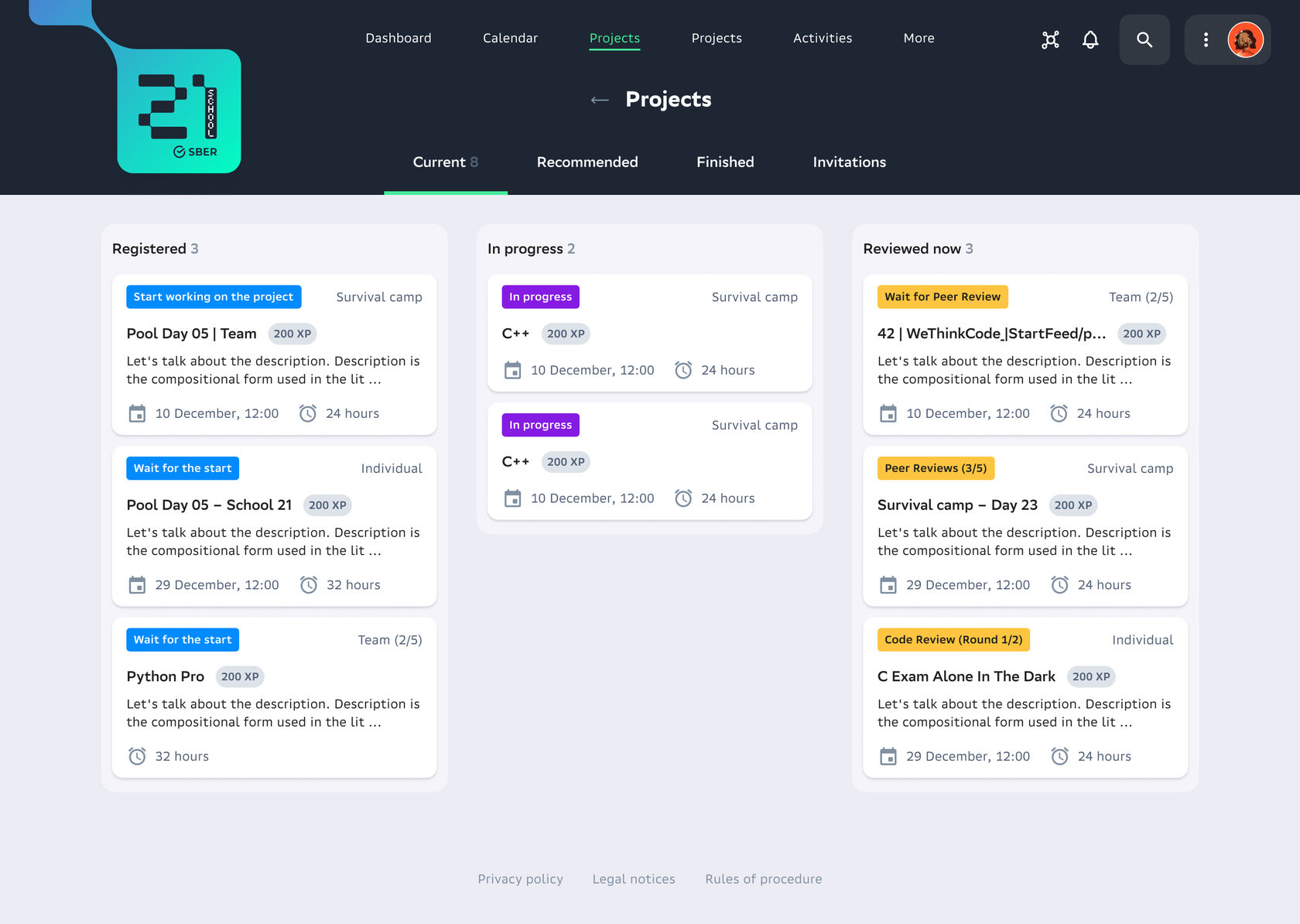
проекты
В этом разделе студент отслеживает статус своих проектов (заданий), а также видит те проекты, к которым ему рекомендуется приступить.
UX-исследования
опросы
Пожалуй, главный наш инструмент. Мы быстро выяснили, что наши пользователи активны и готовы содействовать нам в улучшении продукта. Массовые опросы выявили множество слабых мест в текущих и предполагаемых решениях.
интервью
Мы лично приезжали в один из кампусов Школы и проводили митапы, где общались с пользователями. Зачастую в неформальной обстановке за пиццей и кофе рождались отличные идеи, которые потом становились новыми фичами.
На протяжении работы над проектом исследования играли ключевую роль в разработке. Мы запрашивали и получали от пользователей обратную связь по разным вопросам: от измерения удобства существующих функций до пожеланий на будущее.




Выявленные проблемы
Поначалу это было не совсем очевидно, но студентам не хватало мобильной версии или приложения.
1
Нам не хватало собственного удобного инструмента для проведения опросов внутри самой платформы.
2
Выяснили, что необходимо сделать существенные доработки в текущий UI, а также разработать и внедрить новые разделы.
3
Как оказалось, большое количество студентов приходит в кампусы в вечернее и ночное время, после основной работы. Им не хватает тёмной темы.
4
7.1
из 10 возможных баллов набрал
сервис в одном из первых опросов.
Задачей стало улучшение мнения пользователей о платформе
Адаптивные
версии
версии
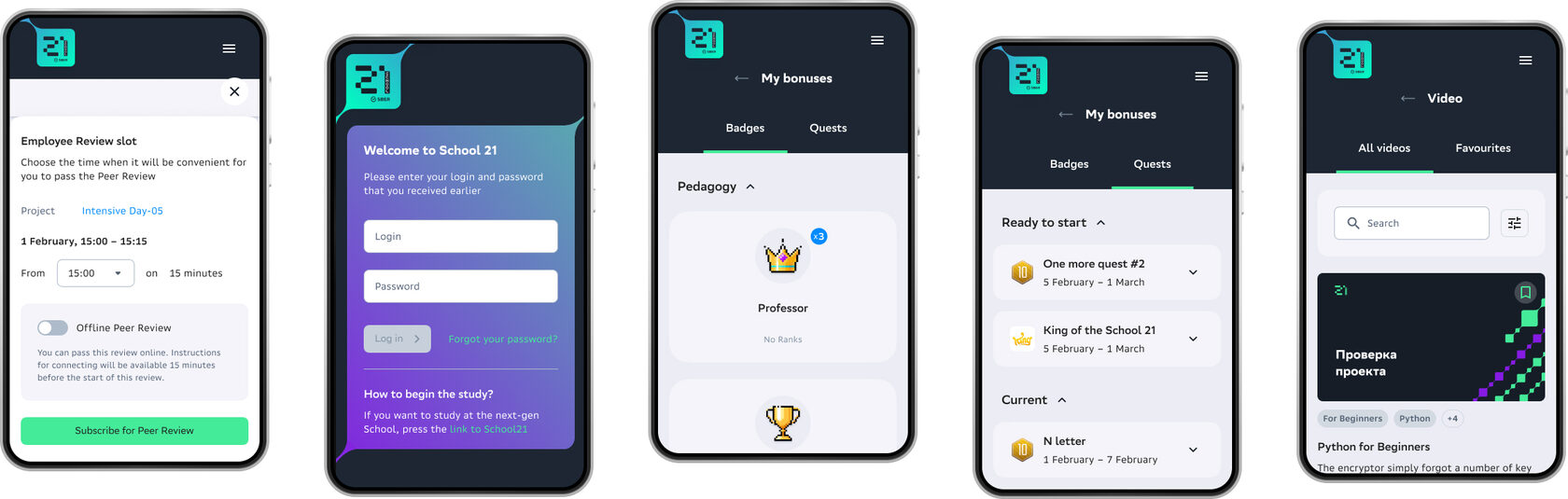
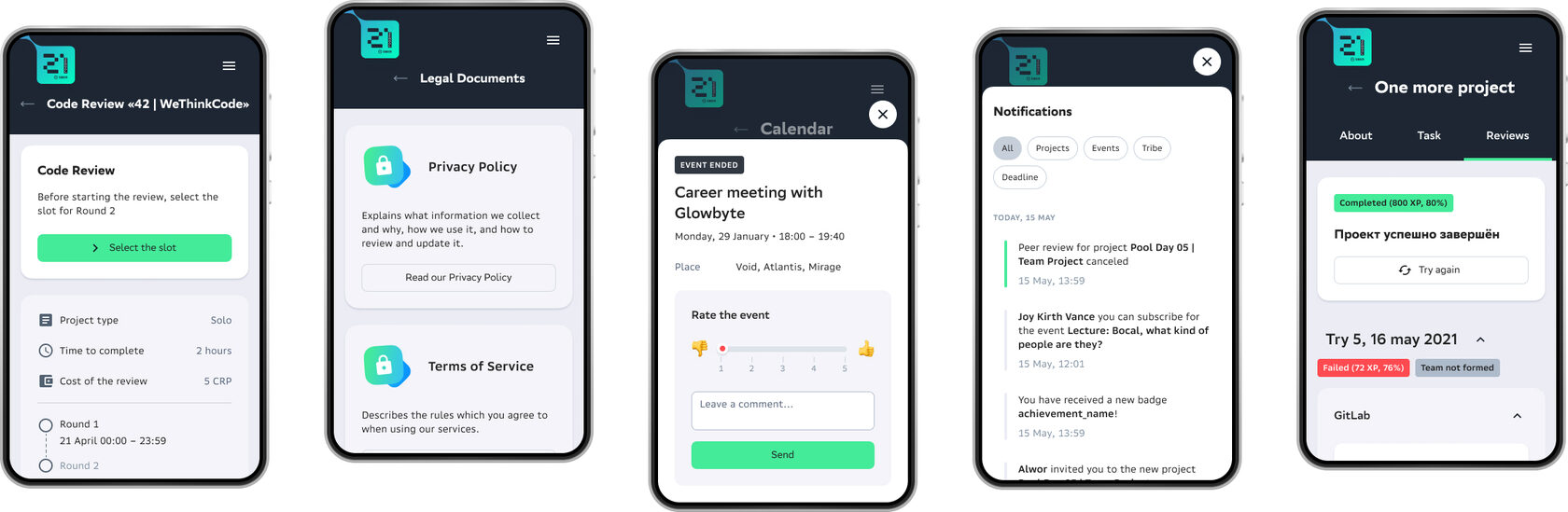
Мы создали несколько версий платформы для разных устройств.
Интерфейс был адаптирован для смартфонов, а также планшетов в горизонтальной и вертикальной ориентации.


Улучшения функционала
Концепция “Всегда в курсе”
Внутри команды мы придерживались концепции “Всегда в курсе”. Это означает, что в любой момент времени студенту должно быть понятно, почему он не может совершить то или иное действие или в каком состоянии находится платформа.
Большой участок работ касался улучшений существующего функционала. Все дополнения разрабатывались осторожно, чтобы не повредить уже отлаженный пользовательский опыт. В этом нам помогали периодические юзабилити-тестирования.
Для этого мы разработали обширную систему подсказок, напоминаний и уведомлений как внутри интерфейса, так и в виде почтовой рассылки.
100%
функционала было затронуто изменениями в рамках развития концепции “Всегда в курсе”. Ниже приведены лишь некоторые примеры.
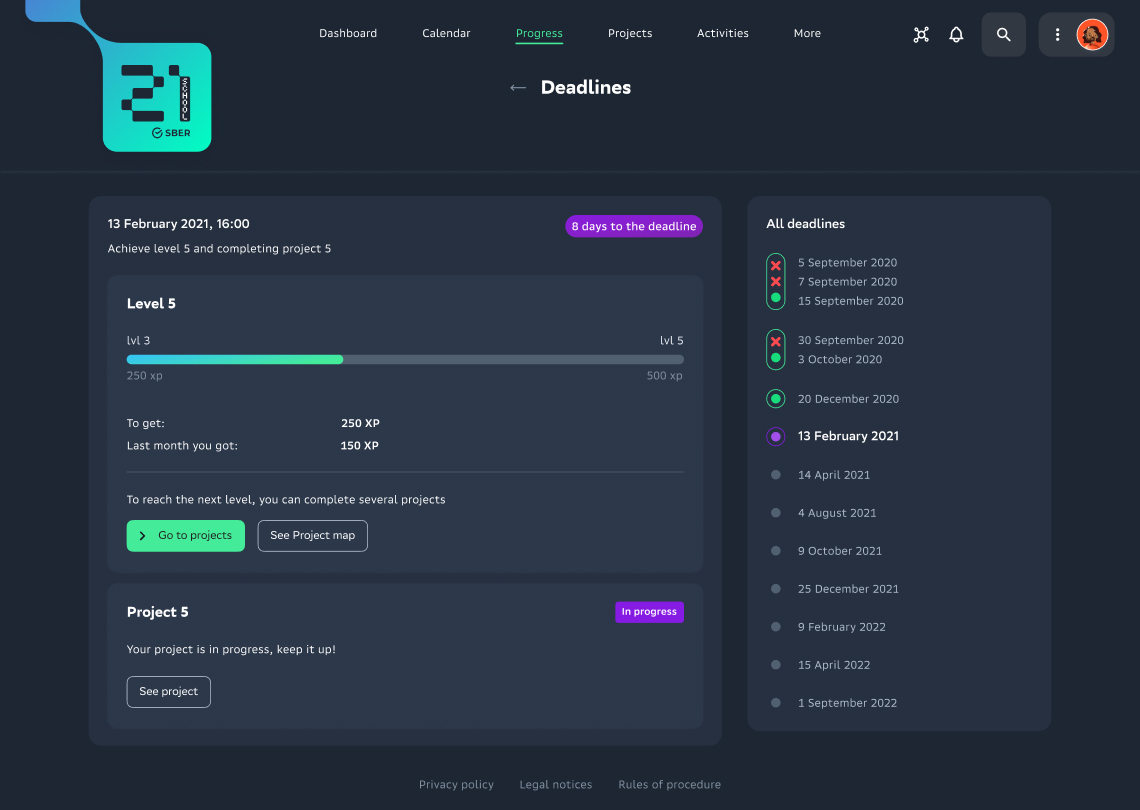
Студент прямо на главной странице может увидеть, что ему нужно сделать для прохождения очередного дедлайна, нарушение которого грозит отчислением.


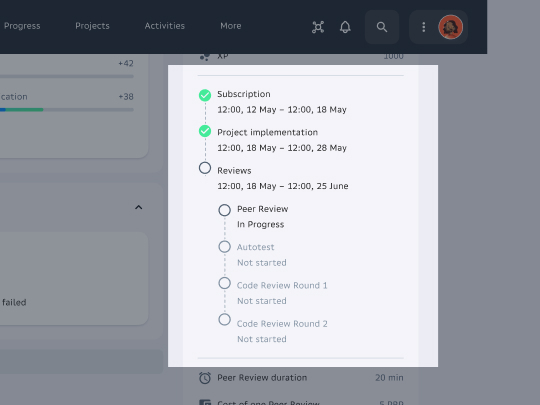
Добавили пайплайн проекта. Достаточно было зайти на страницу проекта, чтобы увидеть, в каком статусе находится проект и какие у каждого статуса сроки.

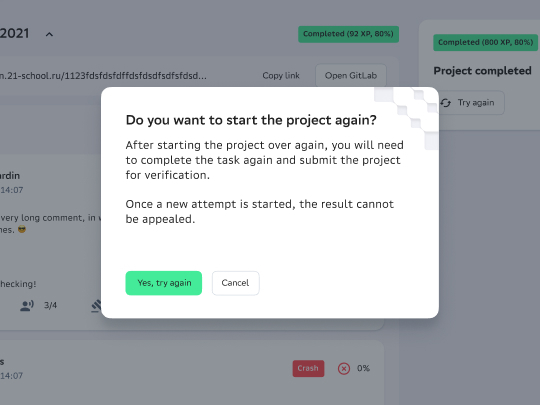
Серьезно переработали модальные окна. Во-первых, поработали с текстом — добавили исчерпывающие объяснения любых действий. Во-вторых, пересмотрели саму суть модальных окон. Каждое серьезное действие (рестарт проекта, удаление или изменение чего-либо) необходимо отдельно подтверждать. Это существенно снизило урон от случайных деструктивных действий.
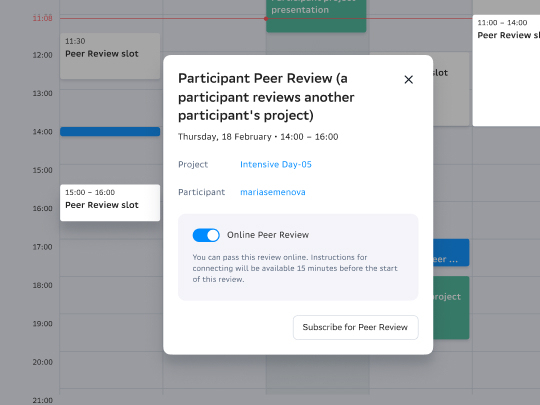
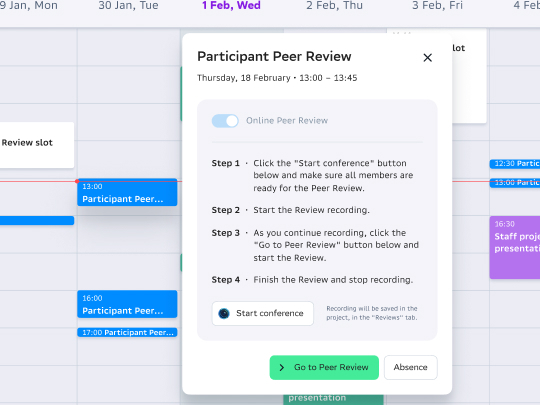
Онлайн-проверки
Во время COVID-19 одной из важных задач было перевести Peer-to-Peer проверки проектов в онлайн- формат. Это стало возможным благодаря API-интеграции с сервисом видеосвязи Jazz.
Мы продумали полный флоу онлайн-проверок и удобно интегрировали их в платформу. Теперь студенты могли сами решать, как проводить проверки: очно в кампусе или онлайн.
Во время записи на проверку студент может включить свитчер “Online Peer Review”. После этого станет возможно провести проверку в онлайн-формате.


Перед началом проверки мы показываем подробную инструкцию с необходимыми действиями. Следуя простым 4-м шагам, студенты проводили проверки в онлайн-формате, не посещая кампус.
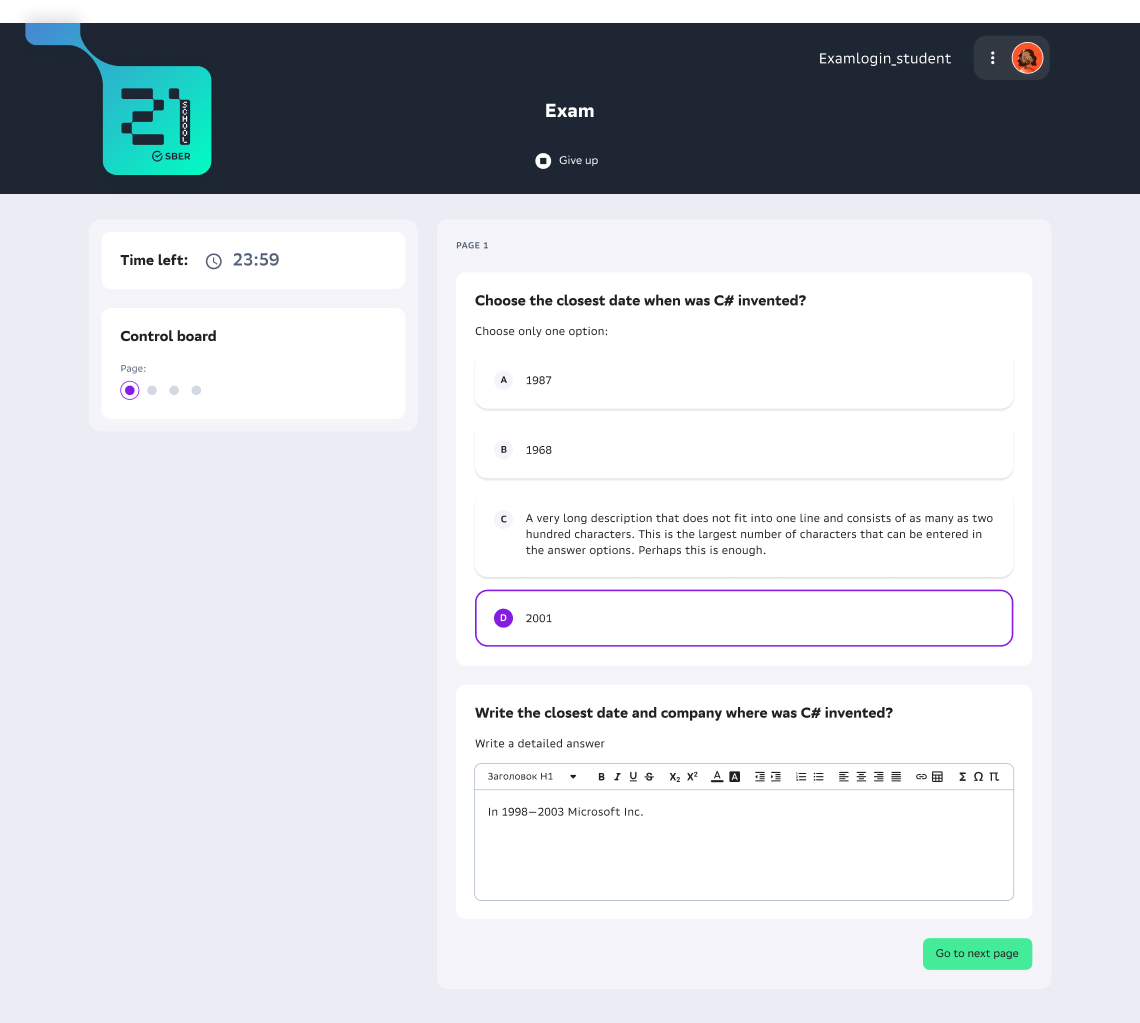
Экзаменационные тесты
Работая в тесном сотрудничестве с бизнес-заказчиком и учитывая все пожелания, мы с нуля спроектировали удобный функционал тестирования студентов. Такие тесты проводились накануне полноценных экзаменов с целью проверки усвоенного материала.
В тест можно добавлять самые разные типы вопросов: от стандартного выбора одного ответа до сортировки по группам и соединения соответствий.

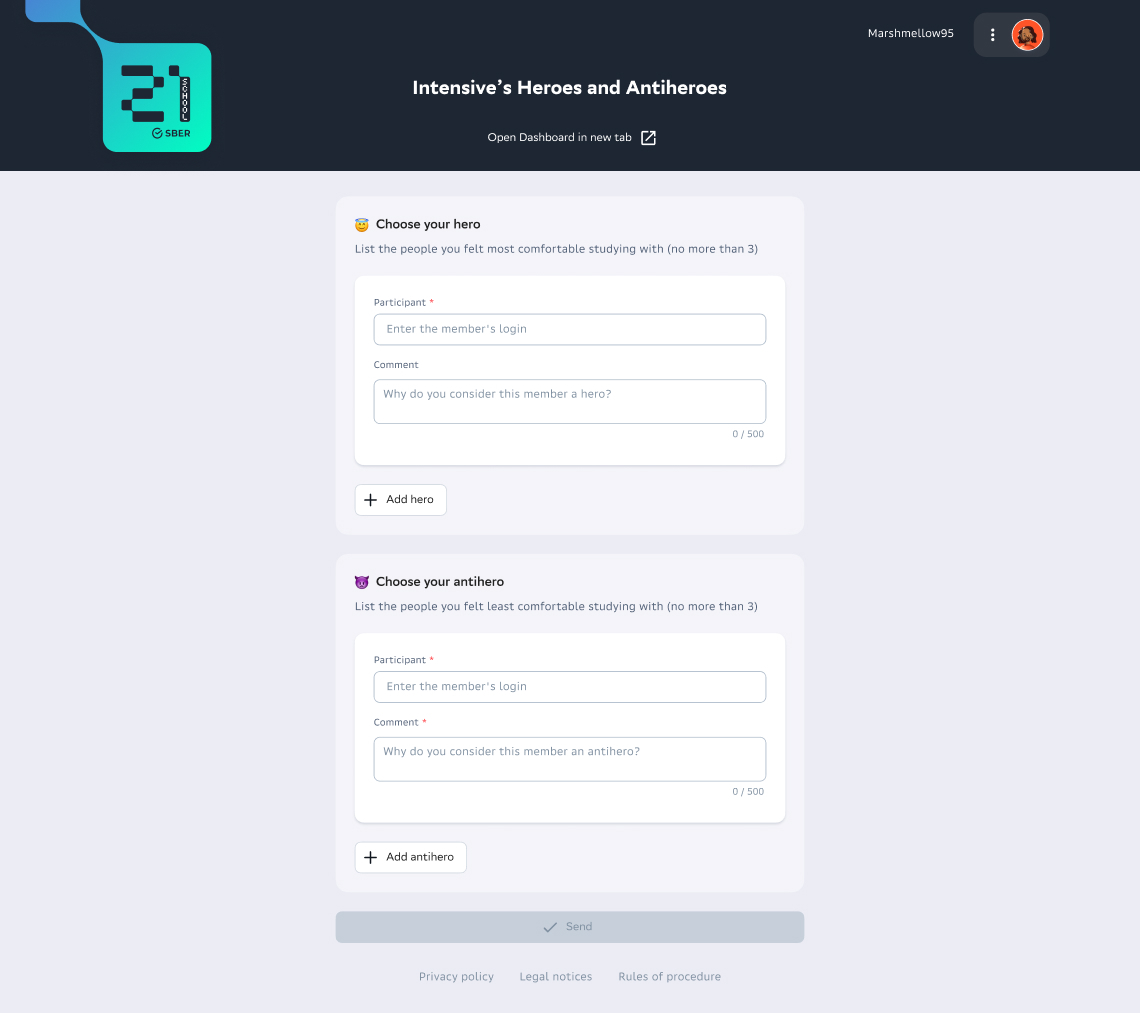
Инструмент для опросов
Спроектировали собственный инструмент для опросов. Студентам больше не обязательно было переходить по сторонним ссылкам. Опросы интегрированы в интерфейс платформы, что помогло нам достичь большей вовлеченности студентов в проводимые исследования.

Тёмная тема
Многие студенты приходят в кампус в вечернее и ночное время, после основной работы или учёбы. Им было не очень комфортно работать со стандартной светлой темой платформы.
Релиз тёмной темы совершенно случайно оказался накануне Хэллоуина, что сделало нововведение особенно атмосферным :)



Результаты работы над платформой
из 10 баллов набрал сервис в опросе под конец 2022 года. За почти два года мы серьезно улучшили мнение пользователей о платформе.
8.8
На данный момент продолжается работа над пользовательским опытом и внедрением нового функционала. Можно написать о том, что поставленные цели выполнены, но пусть вместо меня расскажут основные показатели того, чего мы достигли за два года:
студентов обучается на нашей платформе. В 2022 году команда полностью перевела всех обучающихся со старой платформы на новую.
2.500 +
составляет процент тех, кто ещё во время обучения приглашается на стажировку
75%

